웹어플리케이션의 검증 기능을 직접 처리 해보는 시간을 가져봤다.
검증 요구사항
1) 가격, 수량에 문자가 들어가면 검증 오류 처리
2) 상품명: 필수, 공백X
가격: 1000원 이상, 1백만원 이하
수량: 최대 9999
3) 가격 * 수량의 합은 10,000원 이상

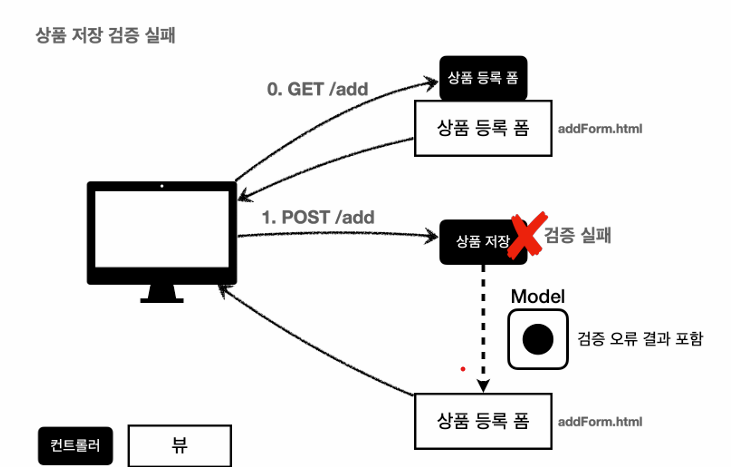
이러한 요구 사항을 만족 시키지 못한다면 어떤 오류가 발생했는지 고객에게 알려주고 다시 '상품 등록 폼'을 띄워서 다시 값을 입력 하도록 한다.
<Controller의 addItem 수정>
@PostMapping("/add")
public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes, Model model) {
//검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>();
//검증 로직
if(!StringUtils.hasText(item.getItemName())){
errors.put("itemName","상품 이름은 필수입니다.");
}
if(item.getPrice() == null || item.getPrice()<1000 || item.getPrice() >1000000){
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if(item.getQuantity() == null || item.getQuantity() >= 9999){
errors.put("quantity","수량은 최대 9,999 까지 허용합니다.");
}
//특정 필드가 아닌 복합 룰 검증
if(item.getPrice() != null && item.getQuantity() !=null){
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice <10000){
errors.put("globalError","가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = "+resultPrice);
}
}
//검증에 실패하면 다시 입력 품으로
if(!errors.isEmpty()){
log.info("errors = {}", errors); //log 찍어서 콘솔에서 확인용
model.addAttribute("errors",errors);
return "validation/v1/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v1/items/{itemId}";
}
검증 오류를 Map errors = new HashMap<>();에 보관한다.
StringUtils ==> import org.springframework.util.StringUtils로 추가 해야됨
<addForm.html 수정>
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.addItem}">상품 등록</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors[itemName]}">
상품명 오류
</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:class="${errors?.containsKey('price')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('price')}" th:text="${errors[price]}">
가격 오류
</div>
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:class="${errors?.containsKey('quantity')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('quantity')}" th:text="${errors[quantity]}">
수량 오류
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v1/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
<실행 결과>

'BackEnd > Spring Boot' 카테고리의 다른 글
| 검증 - 개선 (2) | 2024.07.26 |
|---|---|
| 검증 - BindingResult (0) | 2024.07.26 |
| 웹 애플리케이션에 국제화 적용하기 (0) | 2024.07.24 |
| 스프링 메시지 소스 사용 (0) | 2024.07.24 |
| 간단한 Web페이지 프로젝트(7) - RedirectAttributes (0) | 2024.07.07 |